Hilfe:Bilder
Inhaltsverzeichnis

|
Hinweis: In diesem Artikel nimmt gerade jemand größere Änderungen vor. Um Bearbeitungskonflikte zu vermeiden, warte bitte mit dem Bearbeiten, bis dieser Text wieder entfernt ist. |
Allgemeines
Hier ist eine kleine Liste mit Punkten, die du beim Einbinden von Bildern in Wikipedia beachten solltest:
- Du musst bei TuxboxWIKI angemeldet sein, um Bilder/Dateien hochladen zu können.
- Benutze die Beschreibungsseite des Bildes für Information zu Quelle und Copyright.
- Gib deinem Bild vor dem Hochladen einen klaren und detaillierten Dateinamen (zum Beispiel "Marienkirche_Hintertupfing.jpg" statt "Bild 1.jpg").
- Bearbeite das Bild so, dass es das Wesentliche zeigt.
- Die Bildgröße bei Fotografien sollte mindestens 1024*768 Pixel betragen, damit zum Beispiel auch in Wikireadern ein Druck in guter Qualität gewährleistet ist (Die Warnmeldung, keine Bilder über 100 KB hochzuladen, bitte ignorieren).
Hochladen von Bildern
Zum Bild-Upload dient die Spezialseite Dateien hochladen. Das hochgeladene Bild ist dann in der Bilderliste zu finden.
Fotografien sollten im JPEG-Format; Icons, Zeichnungen, Karten, Flaggen im PNG-Format hochgeladen werden. GIF-Bilder sollten nach PNG konvertiert werden, ausgenommen animierte GIFs. PNG-Fotografien sollten in JPEG umgewandelt werden (wenn der Größenunterschied/Speicherplatzgewinn groß ist). Wenn du eine Grafik mit Text erzeugst, dann lade auch eine Version ohne Text hoch. Das hilft den Wikipedias in anderen Sprachen.
Hinweise:
- Um eine Datei umzubenennen, ist das erneute Hochladen unter einem anderen Dateinamen notwendig, anschließend sollte die alte Version von Admins gelöscht werden.
- Bei einem schon vorhanden Bildtitel wird die alte Datei in der Wikipedia durch die neuere ersetzt (nicht überschrieben, auch hier gibt es die Versionshistorie). So können Bilder in einer besseren Qualität hochgeladen werden.
- In Dateinamen unterscheidet die Wikipedia zwischen Groß- und Kleinbuchstaben.
Beschreibung
Zu jedem Bild existiert eine Seite zur Bildbeschreibung. Auf diese gelangt man, indem man auf das entsprechende Bild im Artikel klickt. Dort sind die Bildhistorie und alle Seiten aufgelistet, die dieses Bild nutzen. Nachdem man eine Datei hochgeladen hat, erscheint ein Link zur Beschreibungsseite.
Idealerweise enthält die Beschreibung Informationen zu Lizenz, Quelle, Fotograf und eine Beschreibung des Bilds, verpflichtend sind Lizenz und Quelle. In Wikipedia verwendete Bilder müssen entweder unter die GNU Freie Dokumentationslizenz gestellt werden oder Public Domain sein. Wenn Bilder aus anderen Wikipedias hochgeladen werden, dann sollte in der Beschreibung nicht nur die Quell-Wikipedia, sondern auch die dort angegebenen Lizenz- und Bilddaten angegeben werden.
| Zum Rausschnippeln und Ausfüllen | Beispiel |
|---|---|
*Beschreibung: *Quelle: *Fotograf oder Zeichner: *Andere Versionen: *Lizenzstatus: GNU FDL oder Public Domain |
|
Weitere Vorlagen gibt es hier: Wikipedia:Lizenzvorlagen für Bilder
Bitte keine Quellenangaben, keine Copyrightvermerke oder längere Beschreibungen in die Artikel oder in die Bilder selbst! Texte im Bild lassen sich kaum bearbeiten und lenken vom Bildinhalt ab.
Siehe auch: Beispiel für eine gute Bildbeschreibung, Bilder ohne Beschreibung
Bilder einbinden
Originalgröße ohne Rahmen
Bilder lassen sich mit [[Bild:Dateiname|Beschreibung]] in Artikel einfügen. Das Bild wird dann in Originalgröße links im Artikel angezeigt. Da bei großen Bilder Seiten dann sehr lange zum Laden brauchen, solltest du aus Rücksicht auf die Modembenutzer dies nur in Ausnahmefällen so handhaben, sondern lieber verkleinerte Vorschauansichten (Thumbnails) benutzen.
| Eingabe | Ergebnis |
|---|---|
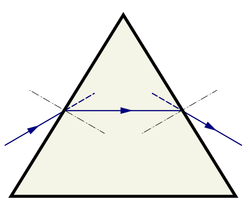
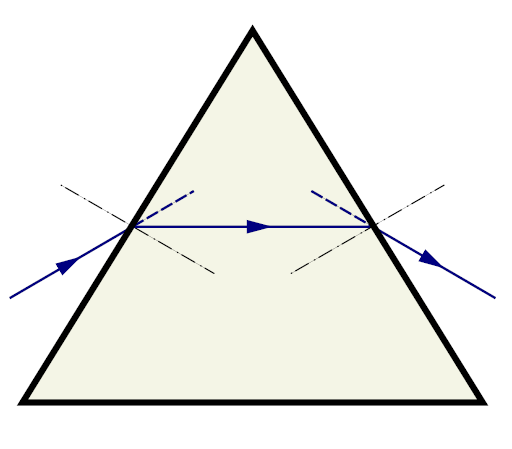
[[Bild:Prisma.png|Prisma]] |
Originalgröße mit Rahmen
Seit Wikipedia:MediaWiki_1.3 gibt es die neue Bildoption "framed", z.B. [[Bild:Dateiname|framed|Beschreibung]]. Das Bild wird nicht herunterskaliert, erscheint also in Originalgröße. Jedoch wird das Bild von einem Rahmen wie bei "thumbs" umgeben, allerdings ohne den Vergrößerungs-Button. Das Bild kann zusätzlich links oder rechts von Text umflossen werden. Durch den Rahmen wird die Bildbeschreibung als Bildunterschrift angezeigt. Wichtig: In den Bildunterschriften sind auch wikilinks möglich!
| Eingabe | Ergebnis |
|---|---|
[[Bild:Prisma.png|framed|Ein [[Prisma]] mit Rahmen]] |
 Ein Prisma mit Rahmen |
Thumbnails
Mediawiki kann automatisch Vorschaubilder erzeugen. Dazu fügt man den Zusatz thumb oder thumbnail zwischen Dateiname und Alternativtext ein, zum Beispiel
[[Bild:Prisma.png|thumb|Text der Bildbeschreibung]].
Das erzeugte Vorschaubild wird rechtsbündig ausgerichtet und vom Artikeltext umflossen. Der Alternativtext wird unter dem Bild als Beschreibung angezeigt. Über die Lupe springt man zur großen Version des Bildes auf seiner Beschreibungsseite.
Bilder skalieren
Mit [[Bild:Prisma.png|thumb|100px|Beschreibung]] legt man die Breite des generierten Thumbnails auf 100 Pixel fest (Standardgröße, wenn man nichts angibt, sind 180 Pixel). Die Höhe wird aus dem Seitenverhältnis automatisch berechnet.
Es sollte darauf geachtet werden, dass die gewählte Bildgröße in Einklang mit dem Textumfang steht, ein Bild sollte nicht den Text erschlagen, der Text jedoch auch nicht das Bild begraben. Bei kürzeren Artikeln kann das Bild ruhig etwas größer ausfallen, man sollte jedoch z.B. darauf achten, dass der Text vollständig die Höhe des Bildes erfasst. Auch sollte man versuchen, den kürzeren Artikelinhalt mit Bild auf einer Bildschirmseite zu halten. Ihr werdet schon den harmonischen Mittelweg finden.
Bildunterschrift
Wie man eine Bildunterschrift auch für das nicht verkleinerte Bild zur Verfügung stellt, ist im entsprechendem Abschnitt von Hilfe:Tabellen beschrieben.
Ausrichten im Text
Die Optionen left, right und none richten Bilder im Text nach links bzw. rechts aus.
| Eingabe | Ergebnis |
|---|---|
[[Bild:Smile.png|left|Ein Smiley]] Ein '''Smiley''' ist ein vor allem im Chat beliebtes Emoticon. |
Ein Smiley ist ein vor allem im Chat beliebtes Emoticon. |
[[Bild:Smile.png|right|Ein Smiley]] Ein '''Smiley''' ist ein vor allem im Chat beliebtes Emoticon. |
Ein Smiley ist ein vor allem im Chat beliebtes Emoticon. |
|
|
Die Option "none" zusammen mit <center>-Tags zentriert ein Bild innerhalb einer Tabellenzelle. |
Der Parameter none schaltet jegliche automatische Ausrichtung (bei Thumbnails) ab und stellt das Bild inline dar. Das ist vor allem fürs Einfügen von Thumbnails in Tabellen praktisch:
| Orte in Deutschland | |||
|---|---|---|---|
| Dresden | Hildesheim | ||
Alle Optionen lassen sich beliebig, jeweils durch senkrechte Striche getrennt, miteinander kombinieren, unbekannte Optionen ignoriert die Software.
Einfügen eines Links zur Bildbeschreibung
Durch einen Klick auf ein hochgeladenes Bild erscheint eine Seite mit einer Beschreibung dieses Bildes. Auf diese kann auch direkt verwiesen werden, indem man vor das Wort Bild einen Doppelpunkt setzt.
[[:Bild:Rotkehlchen_gr.jpg|Bildbeschreibung]] |
Syntax und erweiterte Optionen
Normalerweise würdest Du erst ein Bild in das Wiki hochladen (siehe Help:Managing files/de) bevor Du den folgenden Wikitext verwendest, um das Bild im Artikel einzubinden. In der deutschen MediaWiki Version kann statt Image: auch Bild: verwendet werden.
| Beschreibung | Wiki Code | Ausgabe |
| Eingebettetes Bild (mit alt Text) |
|
|
| Link zu einer Bildseite |
|
|
| direkter Link zur Bilddatei |
|
|
| Thumbnail (zentriert, 100 Pixel breite, mit Beschriftung) |
|
Um ein Bild oder eine andere Datei einbinden zu können, die hochgeladen wurde, verwende:
[[Image:Example.jpg]]
Wenn du einen Hochstrich (|) und etwas Text nach dem Dateinamen eingibst, wird der Text als alternativer Text für nur Text Browser verwendet. Notwendig ist diese Angabe jedoch auch für ein barrierefreies Internet zum Beispiel für Menschen mit Sehbehinderung.
[[Image:Example.jpg|alternative Text]]
Falls das Bild nicht angezeigt werden soll, kann ein direkter Link auf die Bild Beschreibungsseite, durch hinzufügen eines Doppelpunktes, erfolgen.
[[:Image:Example.jpg]]
Um die Bild Beschreibungsseite zu umgehen und direkt zu der Datei zu linken muss der Pseudo Namespace "Media" verwendet werden.
[[Media:Example.jpg]]
Alternativ kann auch ein abweichender Text angezeigt werden.
[[:Image:Example.jpg|link text]][[Media:Example.jpg|link text]]
erweiterte Optionen
Die komplette Syntax um ein Bild anzuzeigen ist:
[[Image:{name}|{options}]]
Optionen müssen nicht gewählt werden. Bei mehreren müssen diese mit horizontalen Strichen getrennt werden:
thumboderthumbnail,frame: steuert wie ein Bild formatiert wirdleft,right,center,none: steuert die Ausrichtung eines Bildes auf der Seite{width}px: passt die Grösse entsprechend der gegebenen Breite an{caption text}
Die Optionen können in jeder beliebigen Reihenfolge stehen. Wenn eine eingegebene Option nicht mit den aufgeführten übereinstimmt, wird diese als Untertitel verwendet. Untertitel können Links oder andere Formatierungen enthalten.
Galerie mit Bildern
Es ist recht einfach eine Bildergalerie mit Thumbnails zu erstellen.
Die Syntax hierfür lautet:
<gallery>
Image:{dateiname}|{Beschreibung}
Image:{dateiname}|{Beschreibung}
{...}
</gallery>
Zum Beispiel wird
<gallery> Image:Example.jpg|Item 1 Image:Example.jpg|a link to [[Help:Contents]] Image:Example.jpg Image:Example.jpg Image:Example.jpg|''italic caption'' </gallery>
wie folgt ausgegeben:
a link to Help:Links
Grundlagen - Installation - Debug-Mode - Hardware - CDK/Development
LCars - Neutrino - Enigma - Plugins - Spiele - Software - Tools - Howto - FAQ - Images
Hauptseite - News - Alle Artikel - Bewertungen - Gewünschte Seiten - Index - Neue Artikel - Impressum - Team
Hilfeportal - Seite bearbeiten - Bilder - Links - Tabellen - Textgestaltung